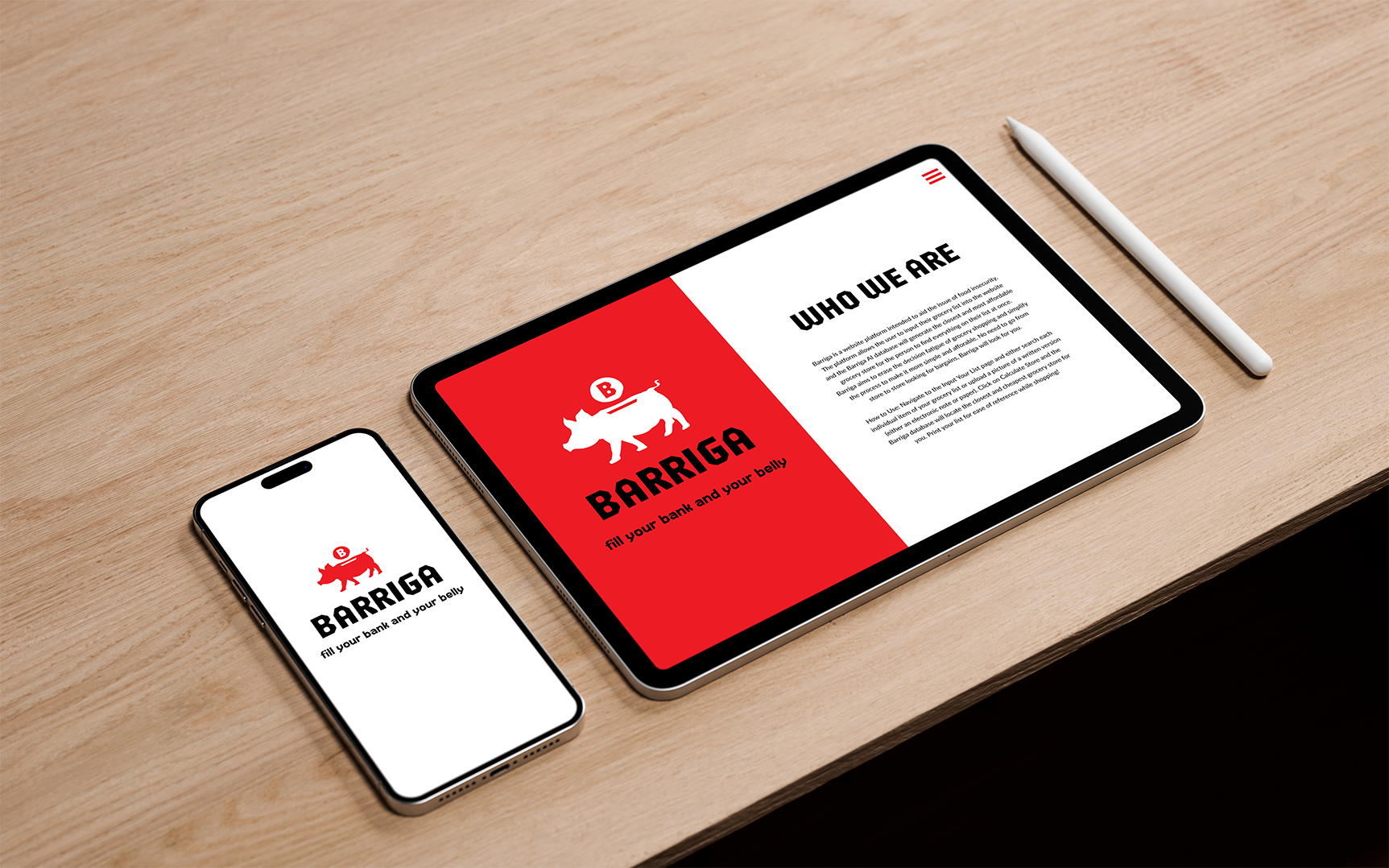
BaRRIGA
FOOD SECURITY WEBSITE
November 2024 Illustrator x Figma x Scaniverse
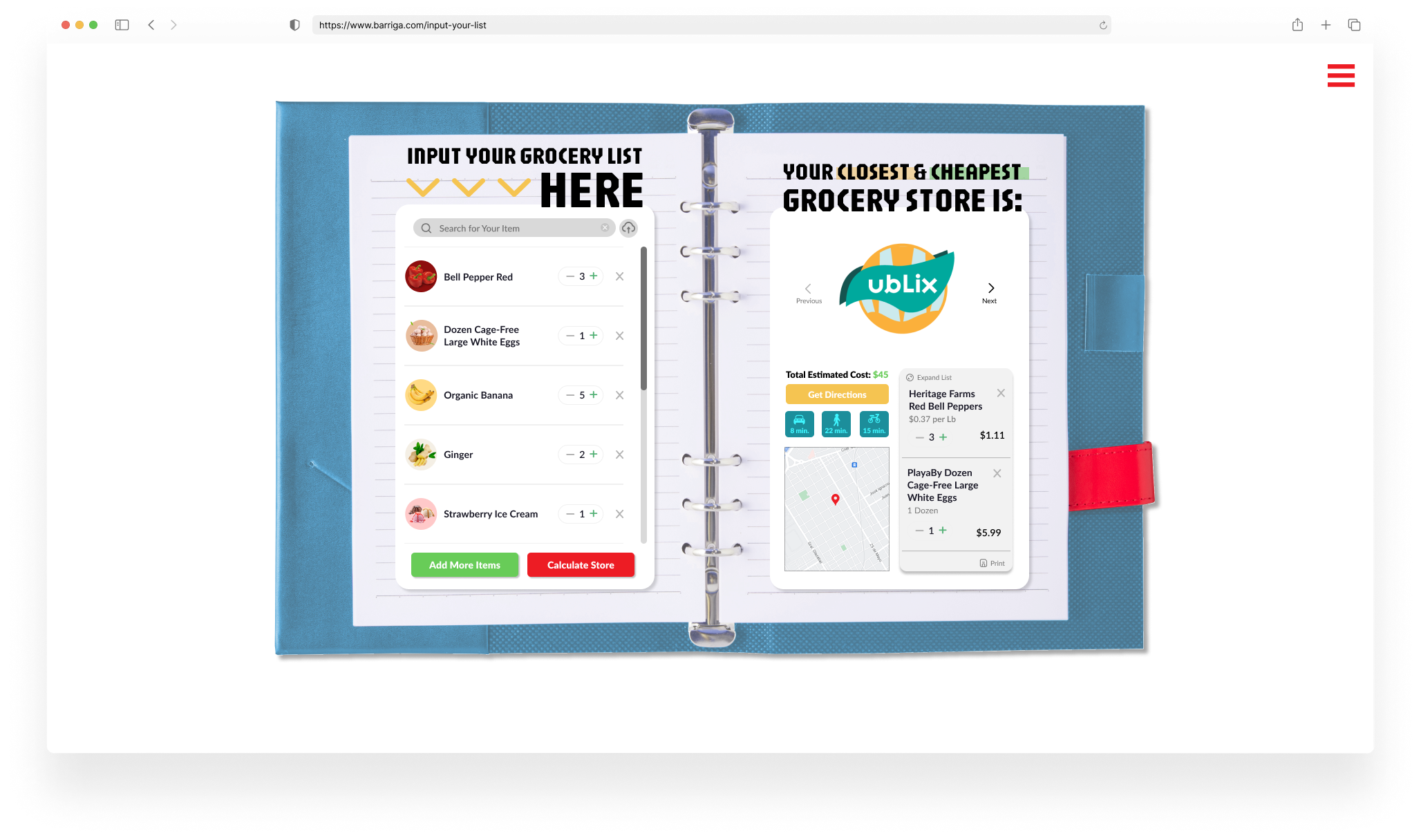
Barriga is a website platform designed to address food insecurity. Users can input their grocery list, and the Barriga AI database will identify the nearest and most affordable grocery store where they can find all items at once. By eliminating the need to visit multiple stores for bargains, Barriga aims to reduce decision fatigue and simplify grocery shopping, making it more convenient and cost-effective.
Please watch the playthrough video below to see all the website pages and animations!
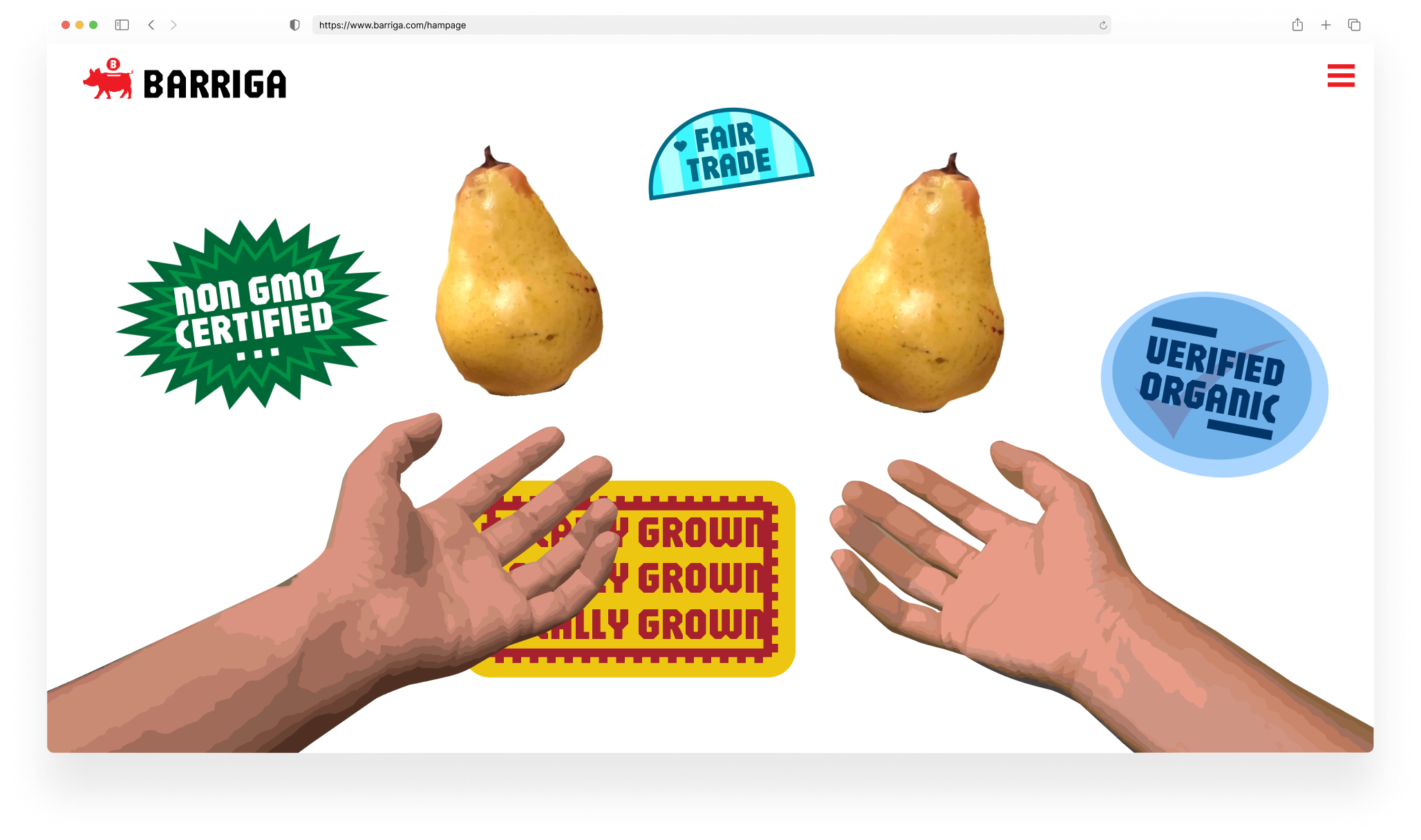
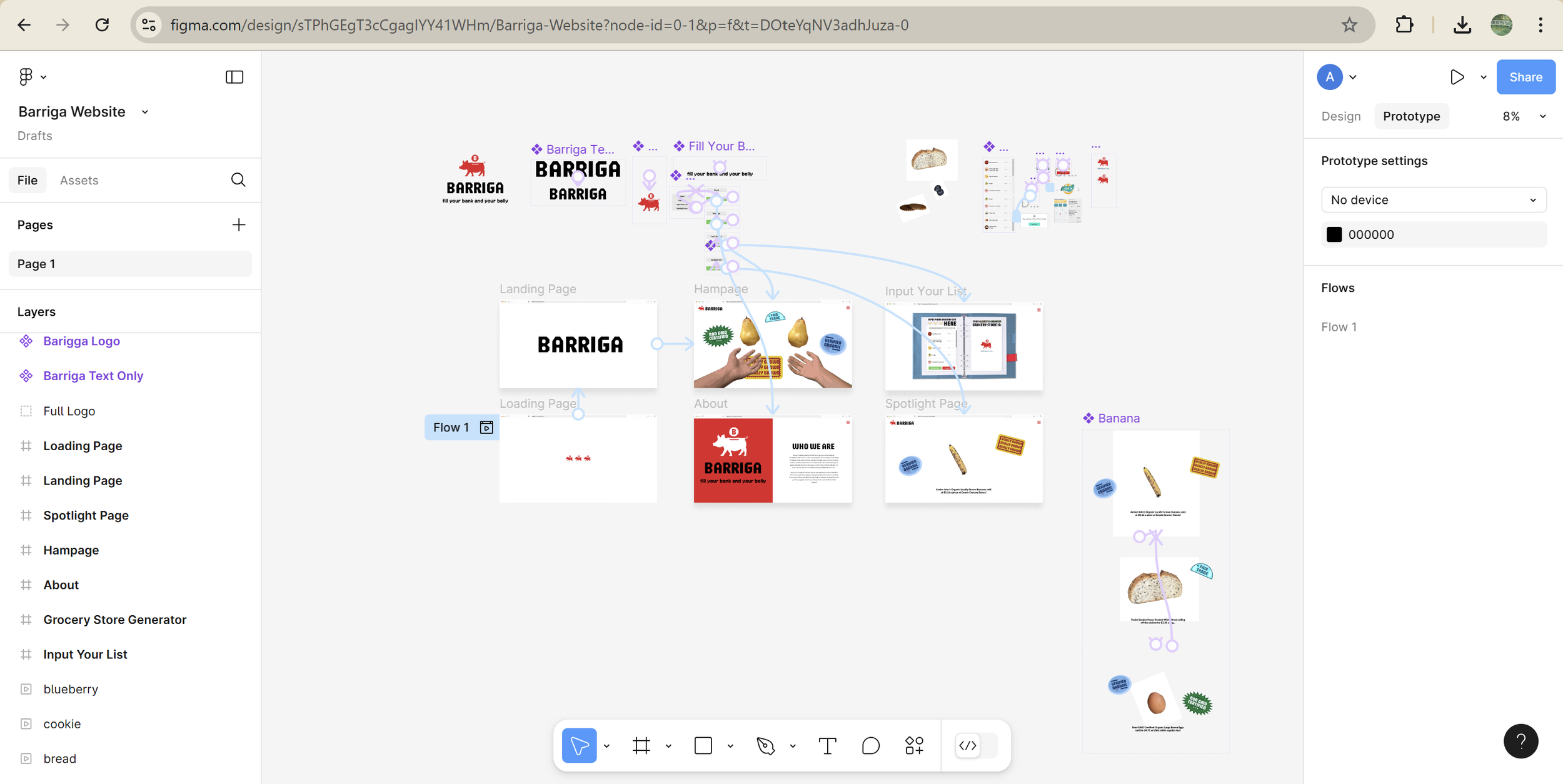
FINAL PAGES
PROCESS
pROBLEM IDENTIFICATION
Identifying the problem: Food Insecurity
Condensing my target audience to provide the most efficient solution.
My target audience shifted as I began to design the website. It became:
“Create ways to educate the local communities about the most affordable grocery resources near them while saving time.”
2. rESEARCH
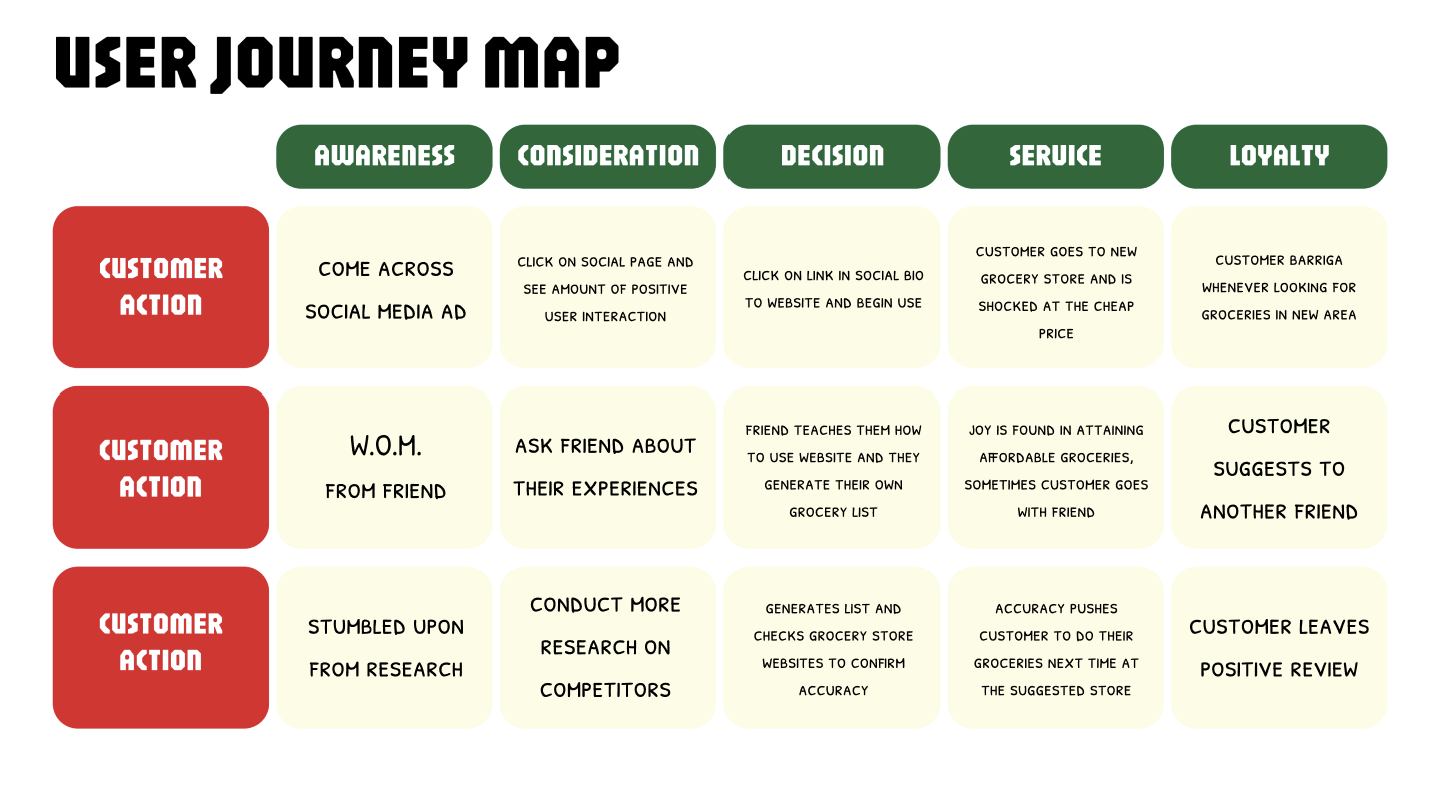
Created a Mood board and a User Journey Map.
This explored how different users would interact with the tool.
Mood board helped me condense the style I was aiming for.
Conducted Interviews
I asked two college students for their thoughts regarding an app as my solution. My overall finding:
Both interviewees stated that they do not struggle with food insecurity. This may be due to the Western perspective of food insecurity as a more extreme food desert. They do struggle with affording nutritious food and having time to go purchase groceries which is a sign of food insecurity.
3. dESIGN AND STYLE
I wanted to incorporate 3D-modeled fruit into my project for design experimentation. I knew I would struggle to 3D model fruit from scratch, so I used Scaniverse, a mobile app that 3D scans objects.
I then decided that I wanted to begin designing in a website format. I designed and wireframed the website in Figma, and attempted to add in an Anima plugin to make the 3D fruit interactive (move with your mouse, fall around the page, etc…). The Anima plugin failed as I was not sure how to implement it into the usable prototype in Figma since the plugin only worked in Anima.
I then gathered screen recordings of the food moving in different ways and implanted the videos in the background of my website prototype so that it could seem that the fruit was still animated in the background.
final WIREFRAMING